Table of contents
we'll be exploring how to implement a delete functionality using Laravel, one of the most popular PHP frameworks. Deleting data is a crucial aspect of any web application, and Laravel provides us with a powerful set of tools to achieve this task efficiently and securely. In this post, we'll dive into the code and see how to write a robust and scalable delete feature for our web application using Laravel's built-in features. So, if you're ready to enhance your Laravel skills, let's get started!
Url:
<a href="{{url('/pet/delete/')}}/{{$pets->Id_Pet}}"> <button class="sm-btn btn-danger">Danger</button></a>
//structure
<a href="{{url('uri')}}/{{$variableofforeach -> primarykey}}"> <button class="sm-btn btn-danger">Danger</button></a>
Route:
<a href="{{ route('pet.delete'),['id'=>$pet->Id_Pet]}}"> <button class="sm-btn btn-danger">Danger</button></a>
//structure
//<a href="{{route('uri',['parameter'=>$variableinforeach->primarykey])}}<button class="sm-btn btn-danger">Danger</button></a>
Controller

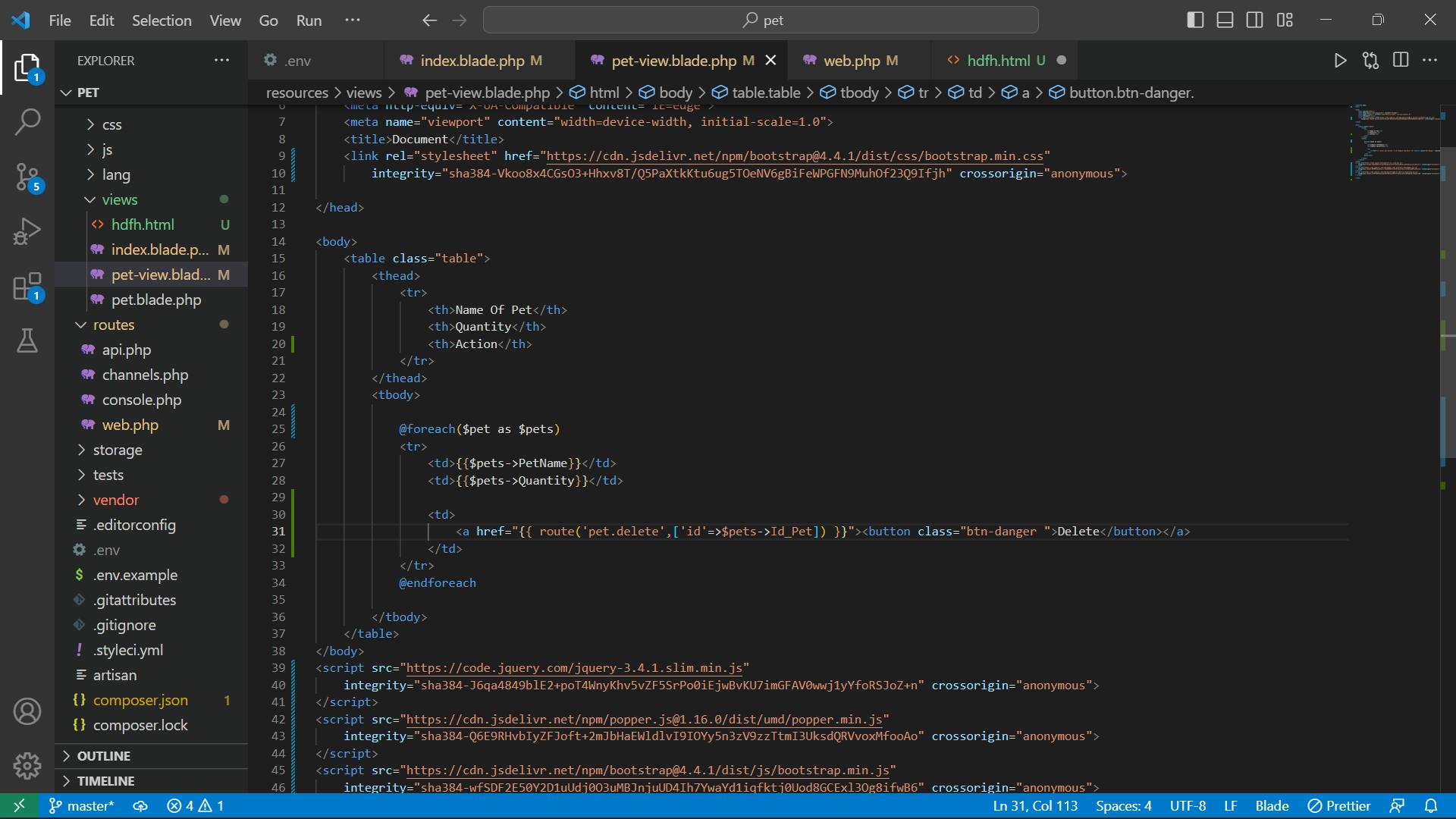
web.php

Pet-View

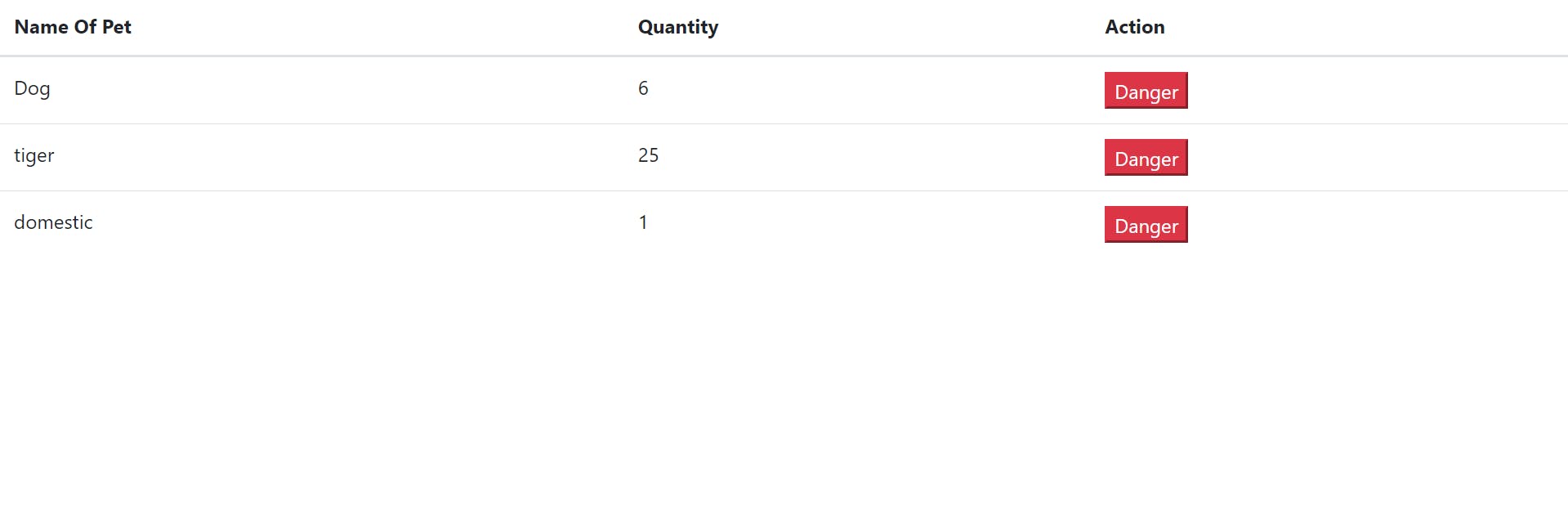
How View Looks Like

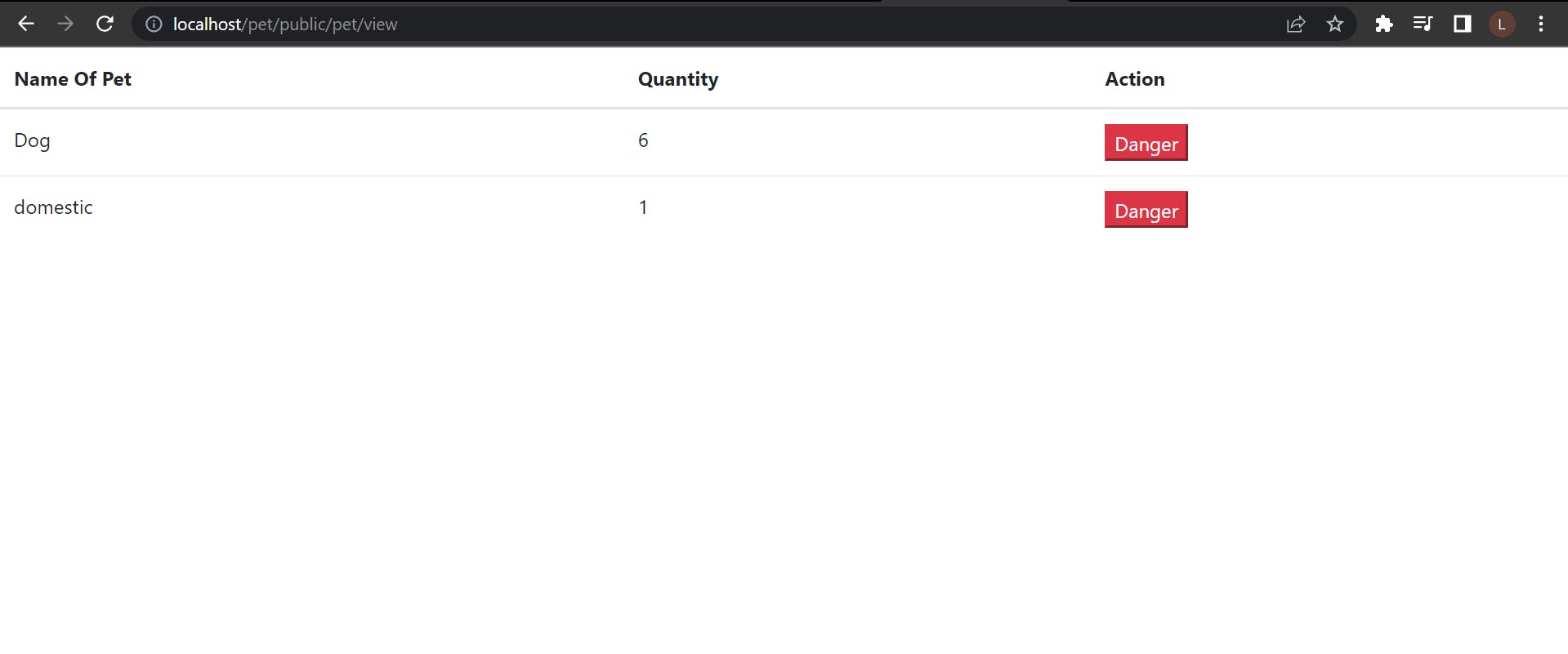
now the tiger is deleted

Working!